UI Design
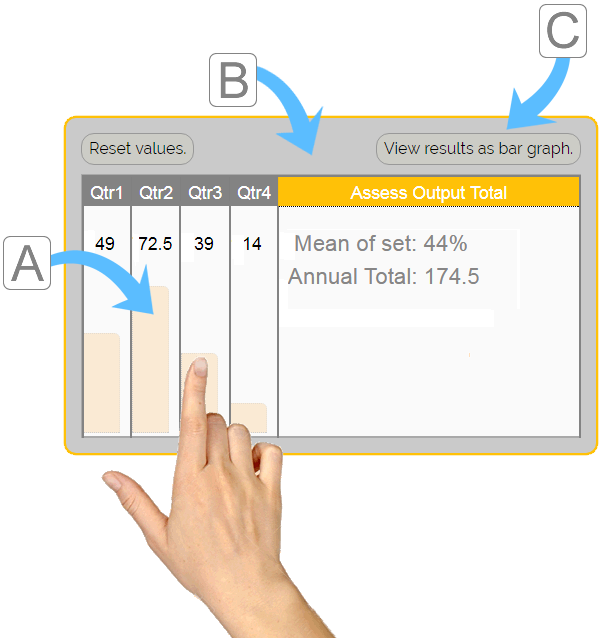
Adjusting the bar-graph values.

Inspired by the final look of the bar-graphs, I decided to further the project to develop an input UI. Once selected, the input UI will adjust the bar-graphs without having to edit the HTML.