Development skills
| 10% | 20% | 30% | 40% | 50% | 60% | 70% | 80% | 90% | 100% |

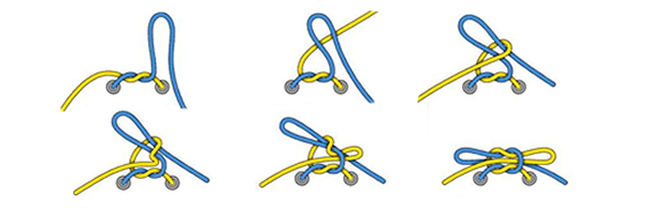
From your childhood, can you recall when you were first shown, "How to tie your own shoelaces"?
If you gave the eight year old the question of, "how to tie their shoelaces", but didn't show them how you did it. What would be the child's approach.
This is one of the most basic tasks, that everyone learns at an early age. However, if you stop and think about it.
Intuitively, would we make the natural process step in a bow that was both strong and easy to undo.
My Moto: I can rationalise an answer without guidance, empowering me knowledge to debate and question.
Order of elements for a CSS document.
After 2:30hrs a refined solution was accomplished:
Code was reduced and redesigned to work with an unlimited number of elements.
Research questions to follow up:
$("h1").one("click", handler1);
I'm unsure of the .one click as when the user double-clicks the mouse you encounter obvious issues.
Look into a timer to listen for the interval between the two clicks.
Found two solutions for :
clickToggle(function()
However, the main outcome and frustration is the need for:
Simple tracking or a diagnostic method for toggling states and jQuery animations.
Note to self: look at how the code extractions are toggled.
Manually entered content, provides further information specifically related to sub menu options for the projects landing page.
// background image runs throughout the animation,
//$("div.new-carousel ul li:first-child").show();
$("div.new-carousel ul li:nth-child(1)").show();
15/09/17
When selected, don't request a browser URL refresh.
//$(this).addClass("click");$(this).removeClass("click");
// e.preventDefault(); $(this).parent().toggleClass('tap');?
Remove element attribute from being transmitted through to child / sibling elements.
//event.stopPropagation(); //
Okay, why not? Ahh, the inspector doesn't combine or provide all the repeated CSS statements.
I've seen on the web many examples of an element being called more than once in terms of defining CSS attributes.
This is often used, for instance with setting fonts to keep consistency throughout the site.
However, even though I've never seen this and it helps so much when navigating a CSS document. If you define the CSS into categories such as: wireframe and style etc.. The inspector does not distinguish between specificity as it should.
Here is an example of the same script written with single class selectors and with repeated same class selectors:
Often programmers will name either constans or integers with either similar or the same names as variables, perhaps to save time or to establish the dependency.
This can create great confusion in the learning process.
One way of thinking about this is similar to:
Going to the library and asking for a book about books. Or as a band naming your album tracks. "Tracks".
| 10% | 20% | 30% | 40% | 50% | 60% | 70% | 80% | 90% | 100% |